meta données pour cette page
Fonctionnalités du menu Campagne
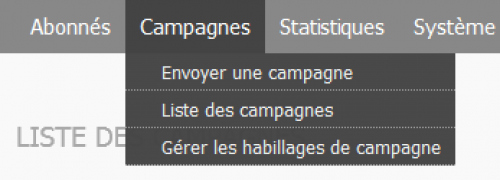
Le menu déroulant Campagne est l'une des sept options à choisir dans la barre de menu phpList. Dans le cadre du menu déroulant Campagne, les administrateurs peuvent choisir entre l'envoi de la campagne, l'affichage de la liste des campagnes, ou la gestion des gabarits de campagne. Par défaut, si vous cliquez sur Campagne au niveau le plus élevé, vous serez dirigé vers la page “Liste des campagnes”.
Parcourir le menu déroulant Campagne dans la barre des menus de phpList, donne accès aux fonctionnalité de campagne. 
Envoyer une Campagne
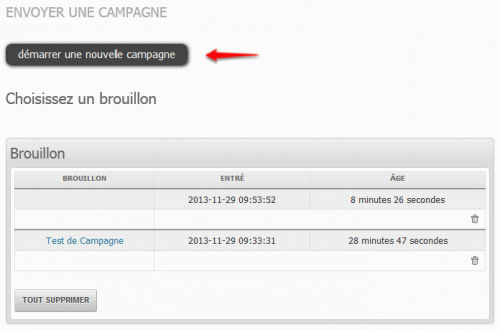
Sélectionnez l'option Envoyer une campagne pour Démarrer une nouvelle campagne ou travailler à partir d'un brouillon de campagne existant. Tous les brouillons des campagnes précédentes, avec leur âge, sont affichés sur la page “Envoyer une campagne”.

Sélectionnez démarrer une nouvelle campagne pour débuter une campagne. Cette action vous amènera à l'étape contenu de campagne du processus Envoyer une campagnes. Pour plus d'informations, reportez-vous au processus Envoyer une campagne.
Pour continuer à travailler sur un brouillon de Campagne, sélectionnez le nom de la campagne. Dans le cas ci-dessus, le nom est (Test de campagne) en sélectionnant le nom de la campagne vous amène à votre dernière étape complétée dans le processus Envoyer une campagne avant que vous ayez précédemment sélectionné Sauvegarder en tant que brouillon.
Liste des Campagnes
Sélectionnez Liste des Campagnes dans le menu déroulant Campagne pour accéder à la page “Liste des Campagnes”. Ici, vous pouvez parcourir les campagnes envoyées, actives, et brouillons, et vous pouvez également démarrer une nouvelle campagne en sélectionnant démarrer une nouvelle campagne.
La page “Liste des campagnes” montre par défaut les Messages envoyés. Modifier l'affichage en sélectionnant une autre option dans la Liste déroulante Envoyé, comme illustré ci-dessous.
La page “Liste des campagnes” affiche les détails des messages préalablement envoyés. Ils comprennent le nom du message, la date à laquelle elle a été saisie, son état, et d'autres actions telles que la possibilité de “Remettre en file d'attente” et “Afficher”. Finalement, l'icône ![]() affiche les statistiques de la campagne.
affiche les statistiques de la campagne.
La page “Liste des Campagnes” Il inclut d'autres statistiques de haut niveau tels que:
- Temps pris pour l'envoi
- Nombre et type de courrier (HTML ou TXT)
- Nombre de fois affiché
- Vues unique
- Rejets
Pour remettre en file d'attente, sélectionnez l'icône ![]() . Pour afficher le message de campagne, cliquez l'icône
. Pour afficher le message de campagne, cliquez l'icône ![]() . Choisir Remettre en file d'attente affichera le message “Active”. Cependant, avant de pouvoir effectivement être envoyée, l'Admin doit Traiter la file. La sélection de Voir la file d'attente, affichera une liste de messages ayant le statut “Actif”.
. Choisir Remettre en file d'attente affichera le message “Active”. Cependant, avant de pouvoir effectivement être envoyée, l'Admin doit Traiter la file. La sélection de Voir la file d'attente, affichera une liste de messages ayant le statut “Actif”. 
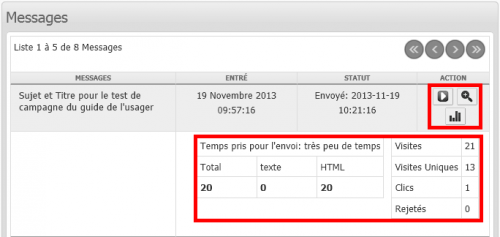
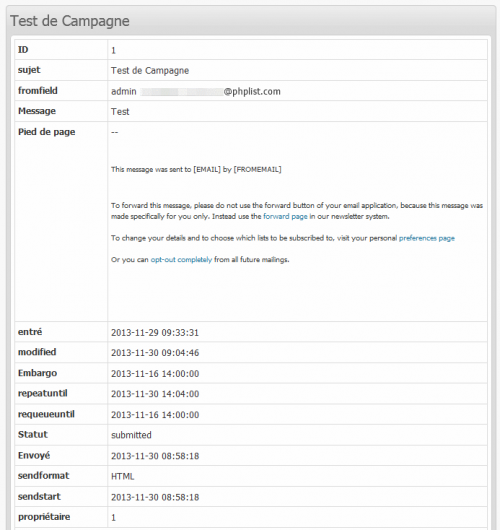
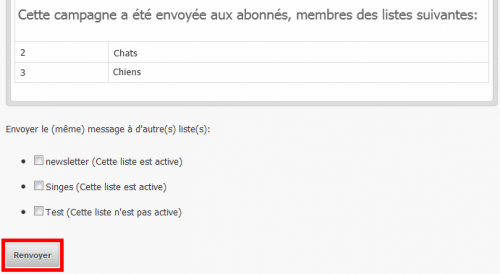
Lorsque vous sélectionnez ![]() dans les détails de la campagne, quelque chose de similaire à la capture d'écran suivante est affiché. Cette capture d'écran contient les détails vous rappelant l'objet de la campagne, combien de temps il a fallu pour la traiter, et à qui elle a été envoyée.
dans les détails de la campagne, quelque chose de similaire à la capture d'écran suivante est affiché. Cette capture d'écran contient les détails vous rappelant l'objet de la campagne, combien de temps il a fallu pour la traiter, et à qui elle a été envoyée. 
En outre, à partir de la page “voir une campagne”, vous pouvez accéder au type d'information suivant affiché dans les captures ci-dessous. Cela vous permet ensuite de renvoyer le même message à une nouvelle liste, si désiré.

Gabarit des messages de campagne
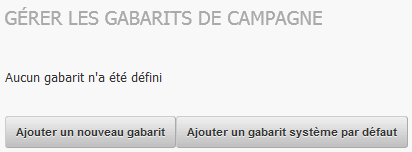
Sélectionnez l'option correspondante dans le Menu déroulant Campagnes pour gérer le modèle de gabarit de campagne. Cette action va vous rediriger vers la page “gérer les gabarits de campagne”. Si aucun modèle n'est disponible, vous avez l'option de Ajouter un nouveau gabarit ou Ajouter un gabarit système par défaut. 
Gabarits
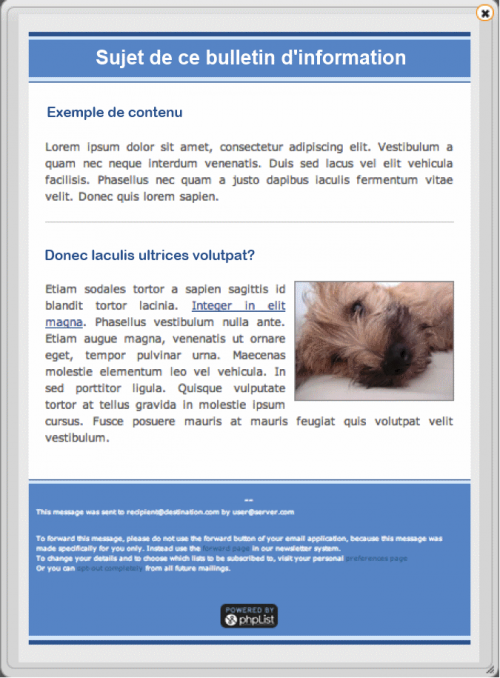
Dans phpList, un gabarit (modèle) est du code HTML ré-utilisable avec toutes les disposition standard et des éléments texte de votre message. Pour un gabarit de bulletin d'information, il se composerait généralement du titre, l'en-tête, et le logo (en-tête), et les préférences et lien de désabonnement au bas (pied de page).
Un gabarit n'inclut pas le contenu du message, puisqu'il devrait être modifié à chaque édition du message. Il convient, toutefois, d'inclure le “mot réservé” [CONTENT], qui est utilisé pour insérer le contenu du message plus tard. Les gabarits sont souvent conçues dans un éditeur HTML, et enregistrés dans un fichier HTML.
Ajouter un gabarit système par défaut
Directives
- Sélectionnez Ajouter un gabarit système par défaut pour ajouter un gabarit qui sera utilisé par défaut par le système. Vous recevrez un message à l'écran indiquant que le gabarit système par défaut a été ajouté. Le message vous donnera également l'ID du gabari.
- Au sein du gabarit système par défaut, vous pouvez soit sélectionner Le ganarit système par défaut existe déjà pour revenir à la page originale “Gérer les gabarits de campagne”, ou sélectionnez Modifier le gabarit , vous permettant de personnaliser les valeurs du gabarit par défaut du système.
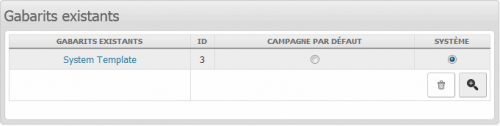
- Sélectionner l'icône supprimer pour supprimer le gabarit. Cliquez le titre du gabarit pour l'éditer. Dans ce exemple, le titre est System Template.
- La création d'un gabarit système par défaut va automatiquement cocher le bouton radio: 'Système'. Vous pouvez également sélectionner le bouton radio : Campagne “par défaut”, comme illustré dans l'exemple ci-dessus.
Ajouter un nouveau gabarit
Directives
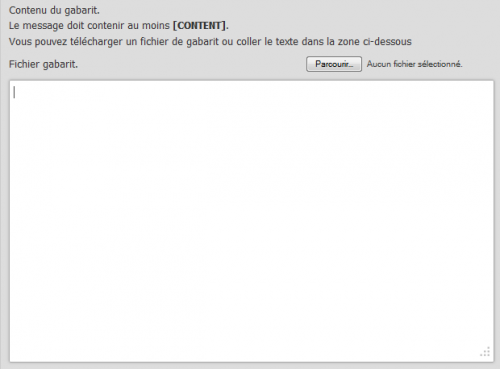
- Débutez en sélectionnant Ajouter un nouveau gabarit. Vous serez redirigé vers la page “ajouter ou modifier un gabarit”.
- Ouvrez un éditeur HTML pour débuter, et séparez le contenu du gabarit en trois parties.
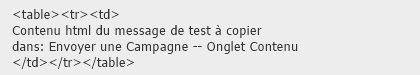
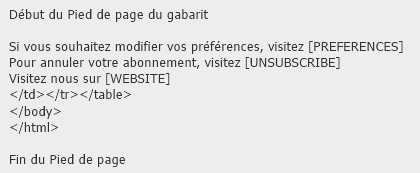
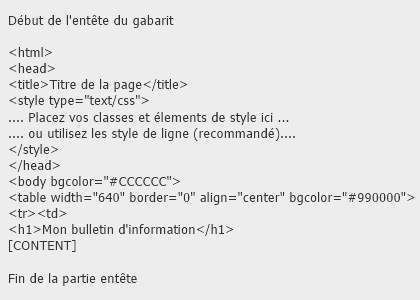
- L'en-tête, ou la zone supérieure du gabarit, est la partie du code HTML à partir de la balise de titre jusqu'à la partie du milieu où le contenu devrait débuter. Sélectionnez la partie supérieure -décrites ci-dessus- et faites un copier/coller dans la fenêtre d'édition de la page 'créer un gabarit' du module admin, à l'aide de l'icône/bouton 'source' de la barre d'outils FCKeditor. Assurez-vous d'ajouter le mot réservé [CONTENT] à un endroit commode à la fin de la partie supérieure de votre code.

- In addition to [CONTENT], you can add other placeholders, like [FOOTER] and [SIGNATURE], to insert the footer information and the signature of the message, but they are optional. You can further personalize your template (or message content) by adding custom placeholders based on the user's attributes.
- phpList also gives you the option of enabling User Tracking. To facilitate user tracking, you can add [USERID] to your template, which will be replaced by an identifier for a subscriber. Note that this will only work when sending the email as HTML, and you will need to set up some URL that will receive the ID. Alternatively you can use the built-in user tracking of phpList. To do this, add [USERTRACK] to your template and an invisible link will be added to the template to keep track of views of the message.
- Images in a template will be included (embedded) in the messages. Any reference to an image that does not start with “http:” can (and should) be uploaded for inclusion in the email. It is advised to use few images and make them very small. If you upload your template, you will be able to add your images. References to images to be included should be from the same directory, ie <img src=“image.jpg” … > and not <img src=“/some/directory/location/image.jpg” … > Note: If you add images to the content of your messages, they need to include a complete URL, and will not be included/embedded in the email.
- How to include images in templates using the Upload Procedure.
- The Upload Procedure involves uploading your template file and its images from your local computer to the phpList database.
- First, create a directory on your local computer where you will place both the template file and all the images you want included in the template.
- Edit your template with your favourite html editor on your local computer and check that the image tags have No URLs. If you have URLs in your image tags, remove them, leaving only the name of the image file, e.g. <img src=“image.jpg” …etc. >.
- Make sure you insert the placeholder [CONTENT] in your template.
- Save this template file as mytemplate.html in the above-mentioned directory on the hard disk of your local computer.
- Load the phpList admin module, and create a new template.
- Title the Template
- Click on Browse, select the mytemplate.html file on your local computer (the editing window will remain empty at this point), select Check that all links have a full URL, and leave the other selection boxes blank.
- Click Save Changes.
- You will be presented with a screen saying “template saved”, giving you the possibility to then upload images.
- Click on the Browse button and select the images you want to upload from your computer. Click Save Images.
- The images you uploaded to your system are stored in the phpList database and will be included as embedded images in your template when sending your messages.
- Template Suggestions - With templates and the way they are rendered in email and webmail clients, you enter a world of mostly unwritten and changing rules you will need to discover by trial and error. As a general rule, keep your template simple. Also, test it thoroughly on as many different webmail, email clients, browsers and platforms as you can.
- First try a very simple template (just a coloured title for the header and some coloured text for the footer. If that works, continue building from there.
- Keep in mind that email clients are not web browsers. Most email clients will be able to display simple HTML and CSS styles, nothing fancy. So, when designing your message template, keep it simple, and do not use the most advanced CSS and HTML standards.
- Also keep in mind that some webmail providers may change/strip some elements of HTML messages. For instance, style declarations might be removed. It is therefore advisable to use embedded/inline styles.
- Run some tests to see how your messages are rendered in popular email clients (Thunderbird, Outlook 2007, Outlook Express, Eudora, etc.), and webmail providers (Hotmail, Yahoo, Gmail, etc.), using different browsers.
- Select List of Templates on the “Add or Edit Template” page to view the current templates available.